The Ethics Of Persuasion — Smashing Magazine
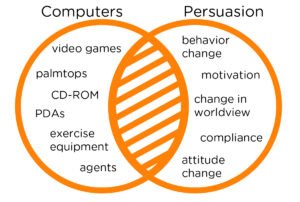
Nowadays, users are increasingly cautious of online and email scams, phishing attacks, and data breaches. In this article, Lyndon Cerejo will present a brief history of persuasion, look at how persuasion is used with technology and new media, and present food for thought for designers and developers to avoid crossing the ethical line to the […]