Privacy-Aware Design Framework — Smashing Magazine
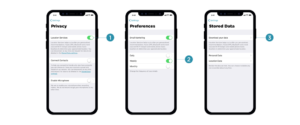
Many mobile applications require access to location, photos, and even the camera during installation, which isn’t something most customers would be happy to consent to. In this series of articles, Vitaly Friedman talks about privacy-related design patterns. You’ll be exploring some of the respectful ways to approach privacy and data collection, and how to deal […]