Simpler Is Better — Smashing Magazine
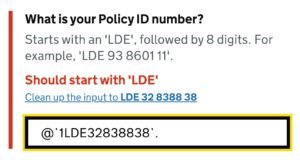
They are everywhere. Confusing and frustrating design patterns that seem to be chasing you everywhere you go, from one website to another. Perhaps it’s a disabled submit button that never communicates what’s actually wrong, or tooltips that — once opened — cover the input field just when you need to correct a mistake. In this new series […]