Best Practices For E-Commerce UI Design — Smashing Magazine
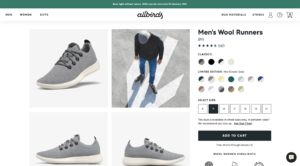
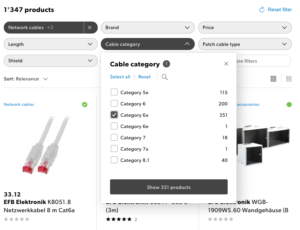
The goal of e-commerce design is to create interfaces that won’t get in the way of the overall shopping experience. In this post, Suzanne Scacca is going to look at three key parts of a digital store and show you what you can do to design each to help customers more quickly and effortlessly get […]