How To Create A Compelling Landing Page — Smashing Magazine
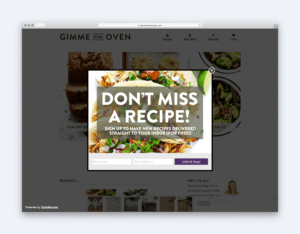
A landing page is a standalone webpage created to support a specific marketing campaign or targeting a particular search term. They are where users “land” when they click a link in search results, email or an ad. In this article, Paul Boag will show you how to create a compelling landing page, which involves a […]